How To Check Font Awesome Version | Font awesome icons work great in buttons. Here, we'll show you how to add them to your wordpress site manually and with a plugin. Font awesome is one of the most popular ways to add icons to your site. Get code examples like how to check fontawesome version angular8 instantly right from your google search results with the grepper chrome extension. Being a font, it is scalable.
Find the font awesome cdn code inside the index.php file, for example: Font awesome certificate icon next: Get code examples like how to check fontawesome version angular8 instantly right from your google search results with the grepper chrome extension. Check this article from official site on how to use font icons on your website. Either the font file contains the version number, either you should go deeper.

Get code examples like how to check fontawesome version angular8 instantly right from your google search results with the grepper chrome extension. But what if you add the cdn to the <head> element of your page and all you see are black rectangles? Font awesome will be maintained under the semantic versioning guidelines as much as possible. Googling doesn't seem to help much, just points me to the font awesome website, thought i managed to find. Enhance font awesome version 4 compatibility: Add the font awesome font inside the template folders. Whilst the implementation in bootstrap is designed. Font awesome is a popular icon library that i used a lot in my vue.js related project. Fontawesome was the stock icon font in vaadin 7, and it was replaced with our own icon font set in vaadin 8. Download the font file (you can guess the url based on file name and css file url). Code snippet for how to use font awesome on any element and a full list of all the font awesome icons and their css content values. Releases will be numbered with the following format Using the font awesome library on your wordpress site is relatively painless.
Font awesome is a full suite of 675 pictographic icons for easy scalable vector graphics on websites, created and maintained by dave gandy. Introduction settings how to use support frequently asked questions. Its flexible in terms of coloring, sizing fontawesome can be used like how you use google fonts. Googling doesn't seem to help much, just points me to the font awesome website, thought i managed to find. Font awesome icons have a reputation of being, well, awesome.

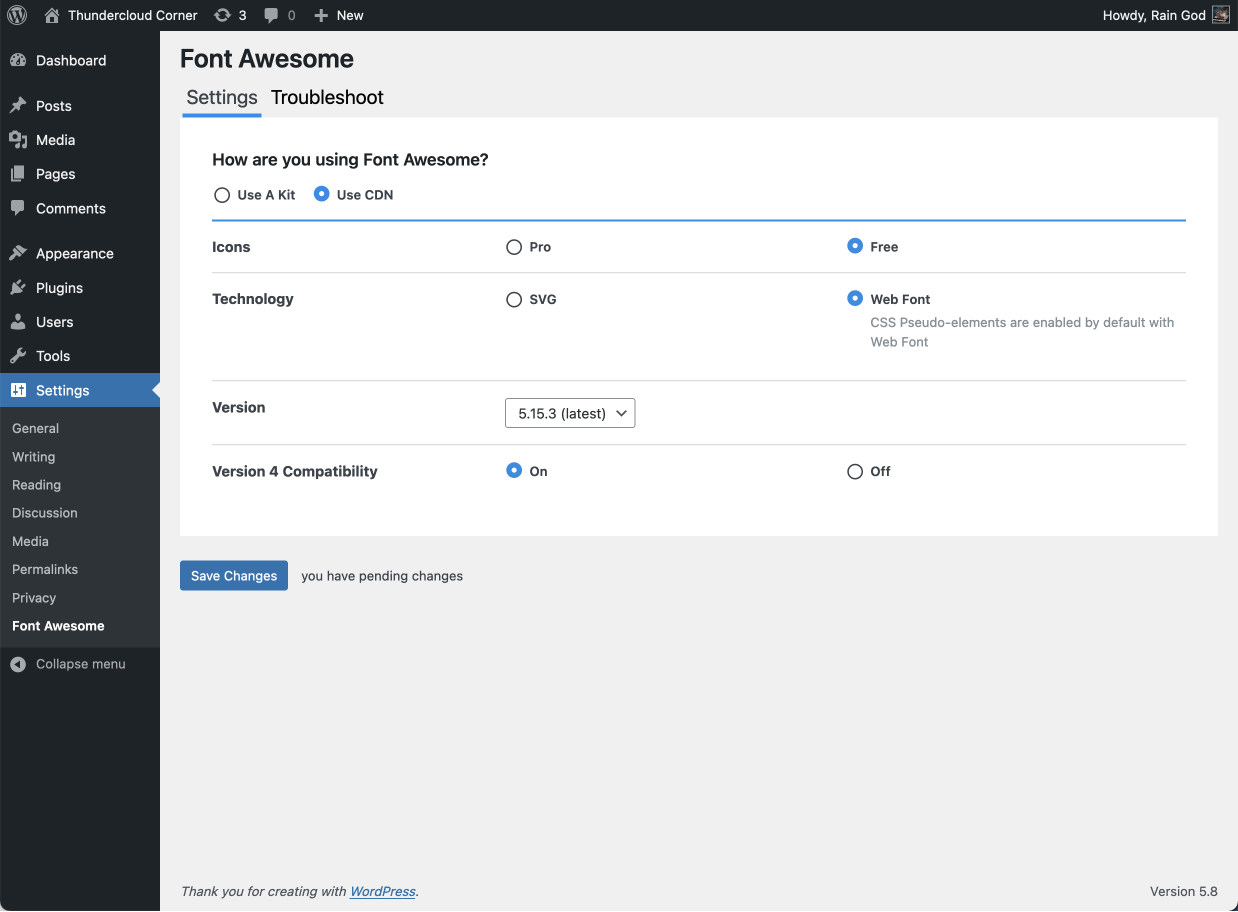
This tutorial is going to show you how to update fontawesome icons of version 3.2.1 in wordpress template. How to use font awesome. However, there are both free and pro versions available starting. Get code examples like how to check fontawesome version angular8 instantly right from your google search results with the grepper chrome extension. Font awesome was available for free till version 4.70. Instead, you should use the official font awesome plugin to add it to your site if you're still using the font awesome 4 version that was included in the theme, you can remove it super easily by going to customize > general and. Since it's updated from font awesome 4 to font awesome 5, i have confronted with couple of in this article, i only deal with the free version of font awesome. Font awesome is a font and icon toolkit based on css and less. Font awesome is a full suite of 675 pictographic icons for easy scalable vector graphics on websites, created and maintained by dave gandy. Look for version in font file. This has been introduced to help our members address the fact that themes and plugins both may use different. Releases will be numbered with the following format To use the free font awesome 5 icons, you can choose to download the font awesome library, or you can sign up for an account at font awesome.
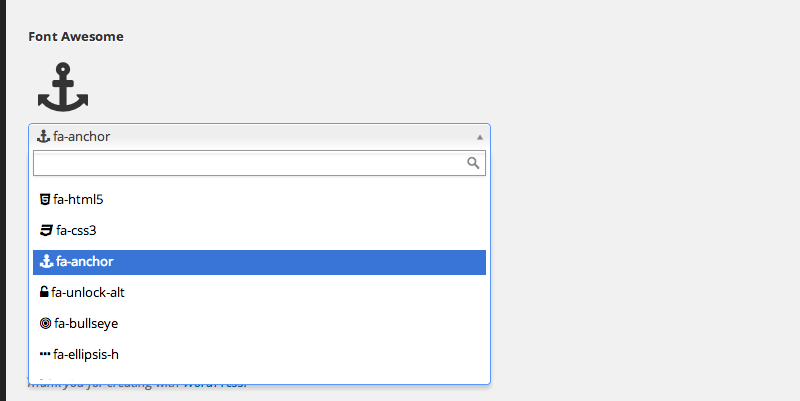
Please check the screenshot below Font awesome will be maintained under the semantic versioning guidelines as much as possible. Look for version in font file. Whilst the implementation in bootstrap is designed. Find the font awesome cdn code inside the index.php file, for example:

When something is missing on loading, you will 2. Font awesome icons work great in buttons. Introduction settings how to use support frequently asked questions. Enhance font awesome version 4 compatibility: Edit the above code and replace the fontawesome cdn link, such as Whilst the implementation in bootstrap is designed. Check this article from official site on how to use font icons on your website. Get code examples like how to check fontawesome version angular8 instantly right from your google search results with the grepper chrome extension. How to use font awesome. Go to font awesome and download it choosing the for the web version. But what if you add the cdn to the <head> element of your page and all you see are black rectangles? This has been introduced to help our members address the fact that themes and plugins both may use different. Here are a couple of things to keep in mind when you add font awesome to your next project.
How To Check Font Awesome Version: Font awesome is a font and icon toolkit based on css and less.
